Role:
UX/UI Designer
Team Size:
11
Responsibilities:
Wireframe and prototype UI interactions and conduct usability tests to find areas of improvement.
Research modern UI practices and common player needs
Use research methods such as surveys, usability tests, and interviews to pinpoint the best design solutions for a fun experience.
Communicate research and test findings to the team during design sprints.
Use Adobe Photoshop and Illustrator, along with knowledge of materials and textures, to create UI art assets that fit the visual design and theme of the environment.
Span:
8.5 months
Tools:
Figma, Adobe Photoshop, Adobe After Effects, Jira, Trello, Notion, Discord (Communication, Sharing Work)
Goals:
Create an immersive experience for fans of action and horror games by implementing a UI system that matches the style and tone of the game, assists players during combat, and is diegetic wherever possible.
Work as a team to inspire each other during the development process through sharing ideas and next steps, giving and receiving feedback, and keeping the team updated.
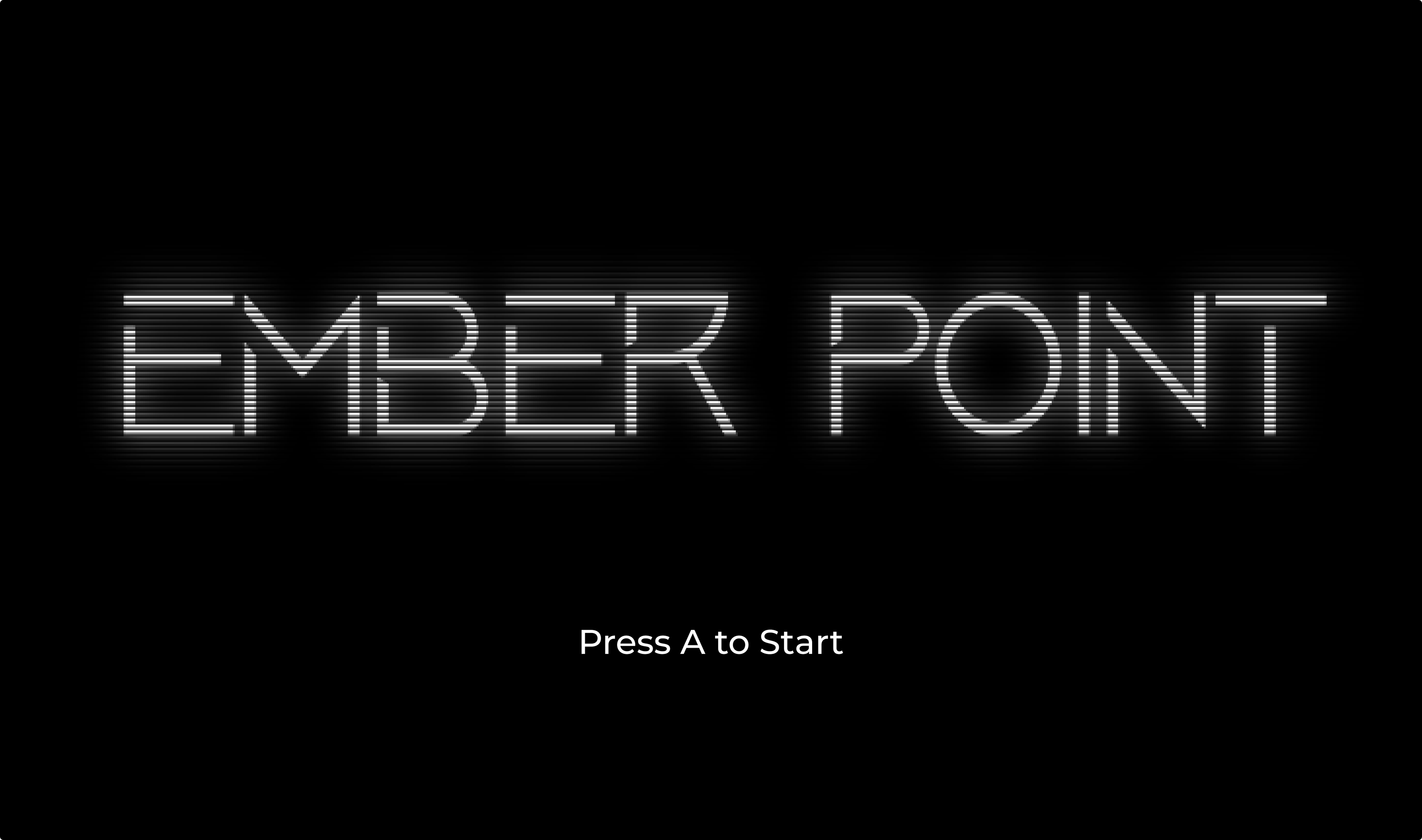
Title card flicker animation made in Adobe After Effects
Burn animation made in Adobe After Effects
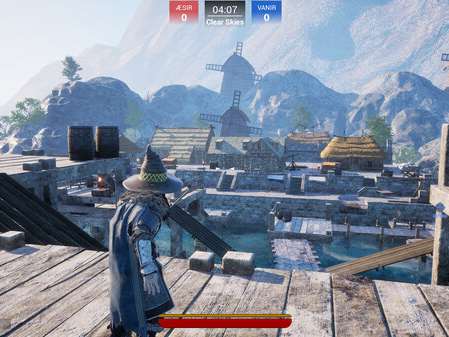
Mockup of UI
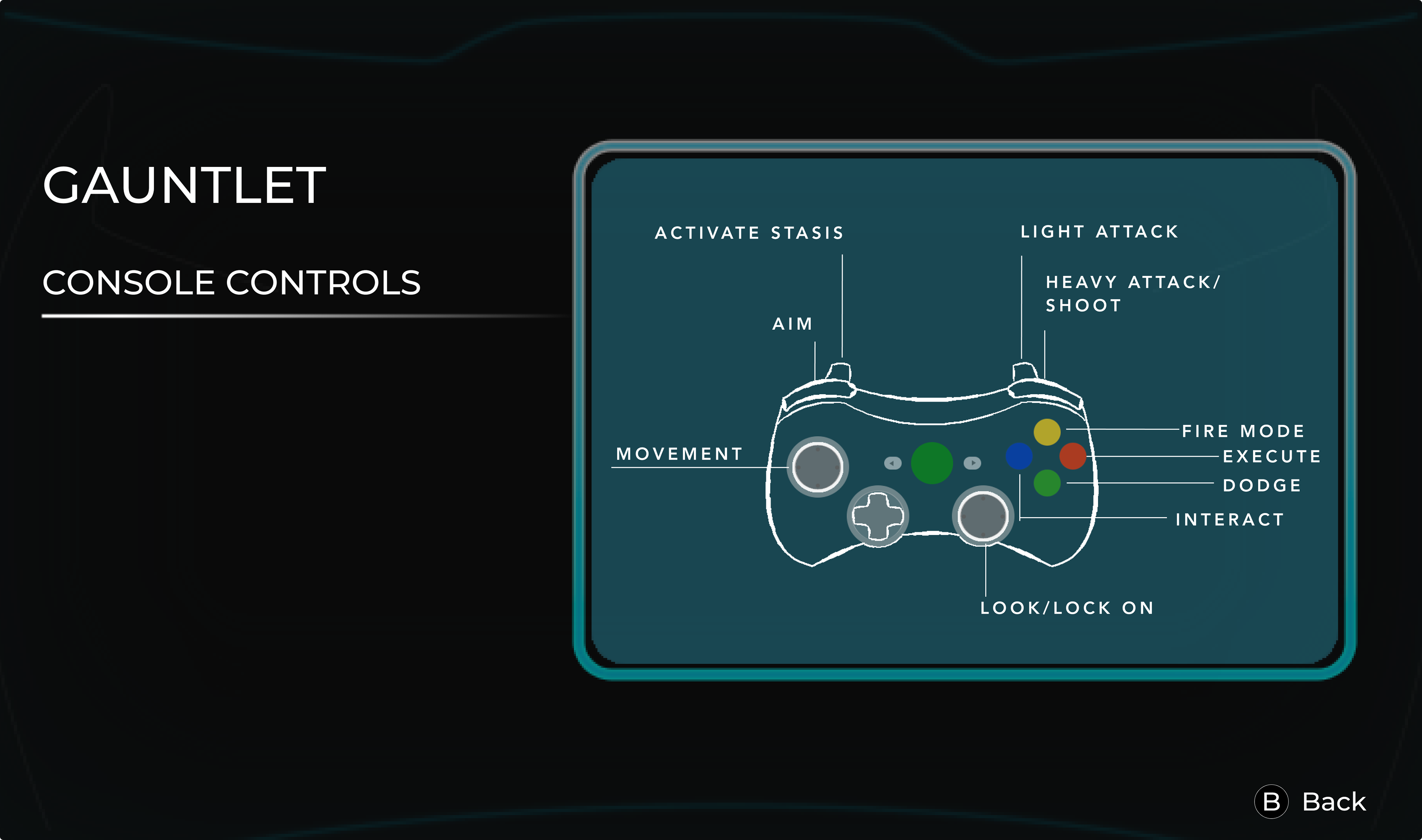
Interaction Prompts and Checkpoint
Execution Prompts
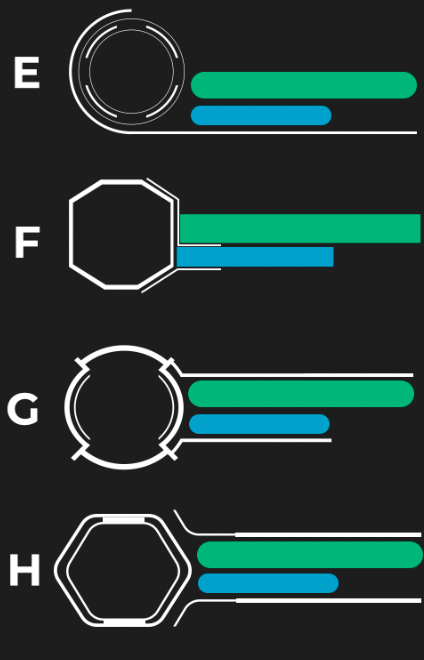
Final Design System and Assets
Using textures, glows, and blurs I was able to provide a more holographic look to some of the HUD iterations
Initial Research and Brainstorming
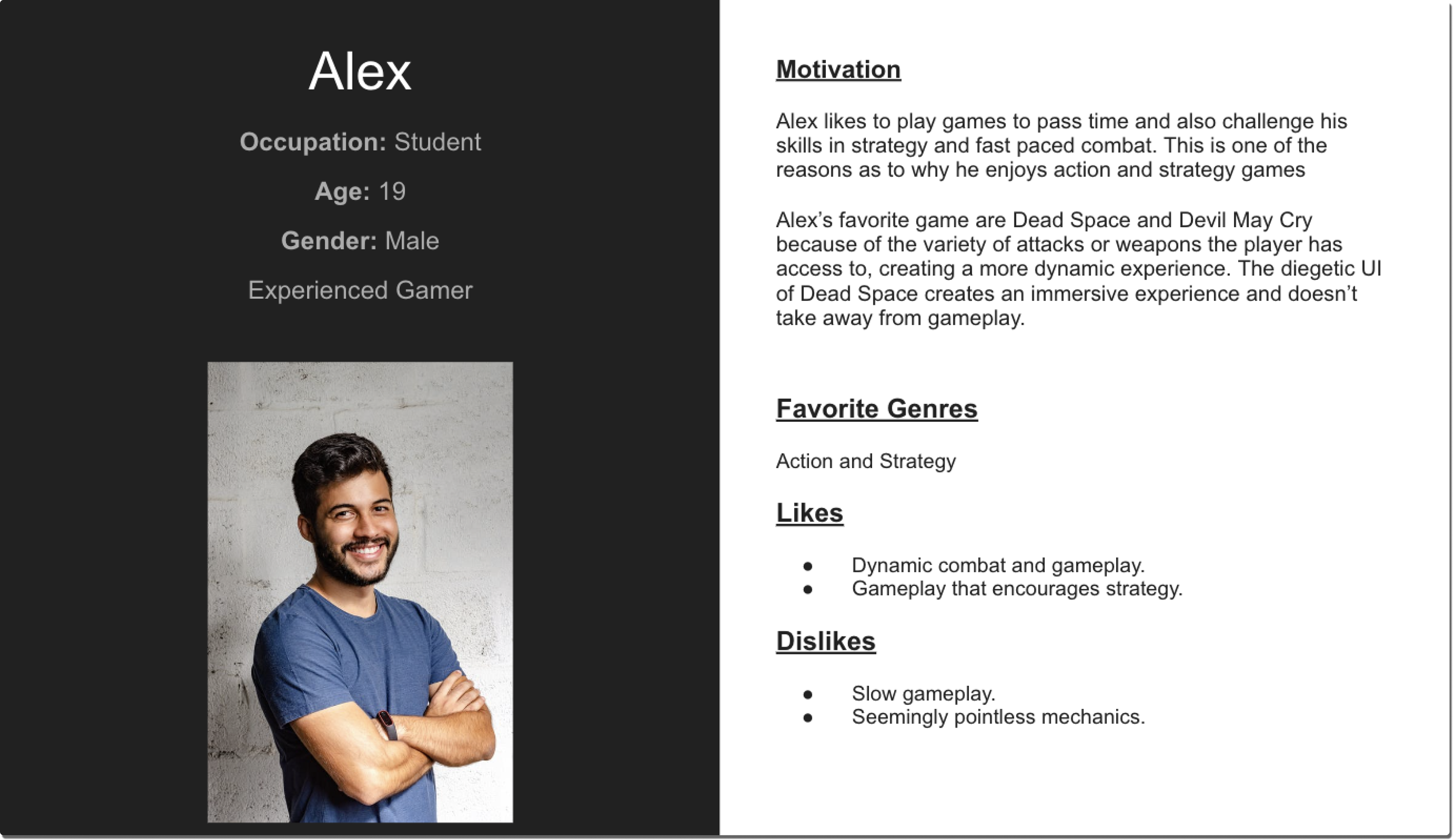
User Research and Personas
To understand our target audience I conducted research on players who enjoy action games within the market. It was important to gain insight into their attributes when playing in order to solidify the relationship between UI (prompts, settings, HUD) and combat.


Findings
A lot of player likes were on combat, narrative, and the environment of action games. This made it clear that having a UX system that can seamlessly aid the player through combat and gameplay while also fitting the theme of the environment can make the experience much more immersive.
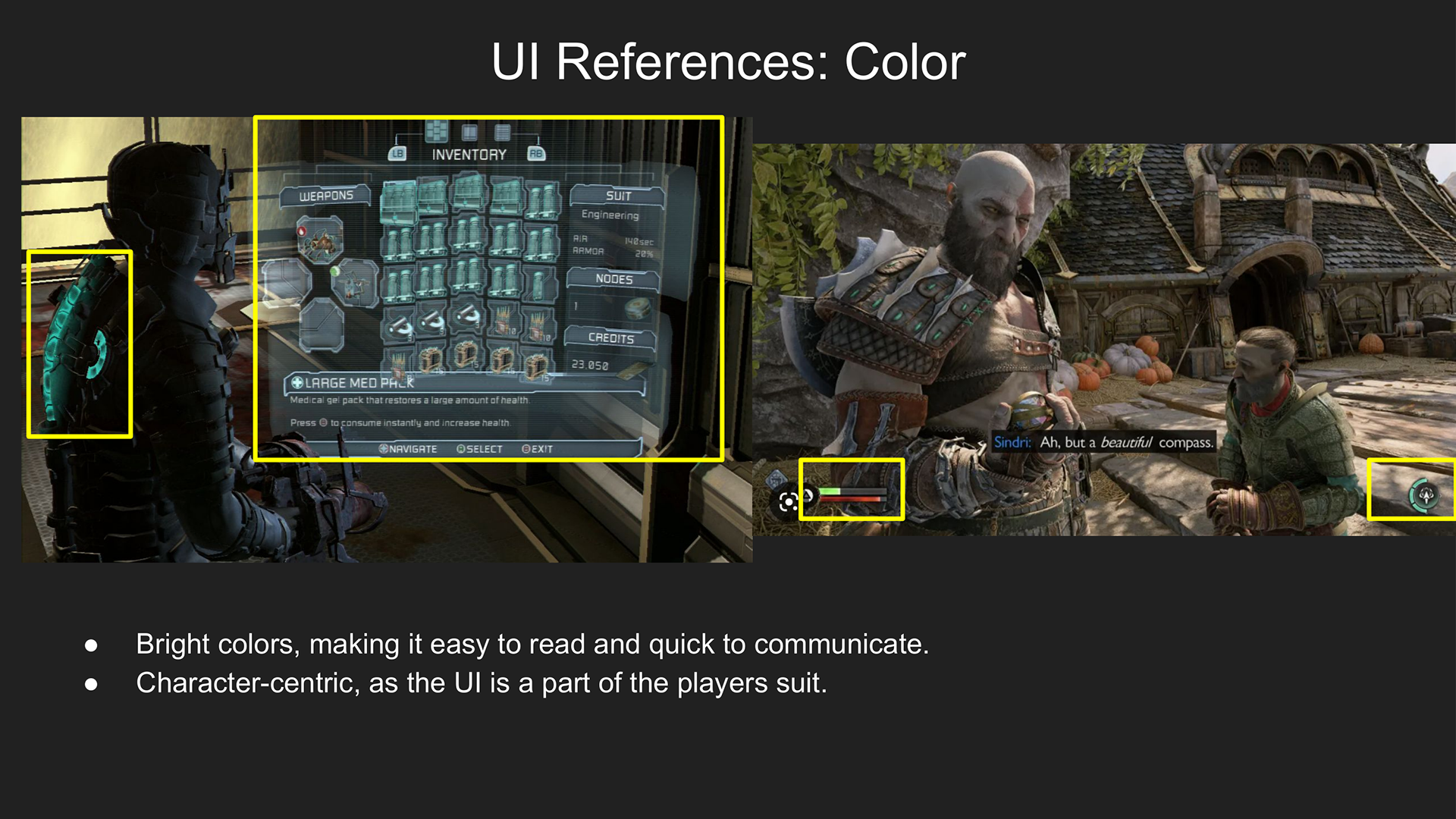
Competitive and Market Research (FUI, Third-Person, Action-Horror)
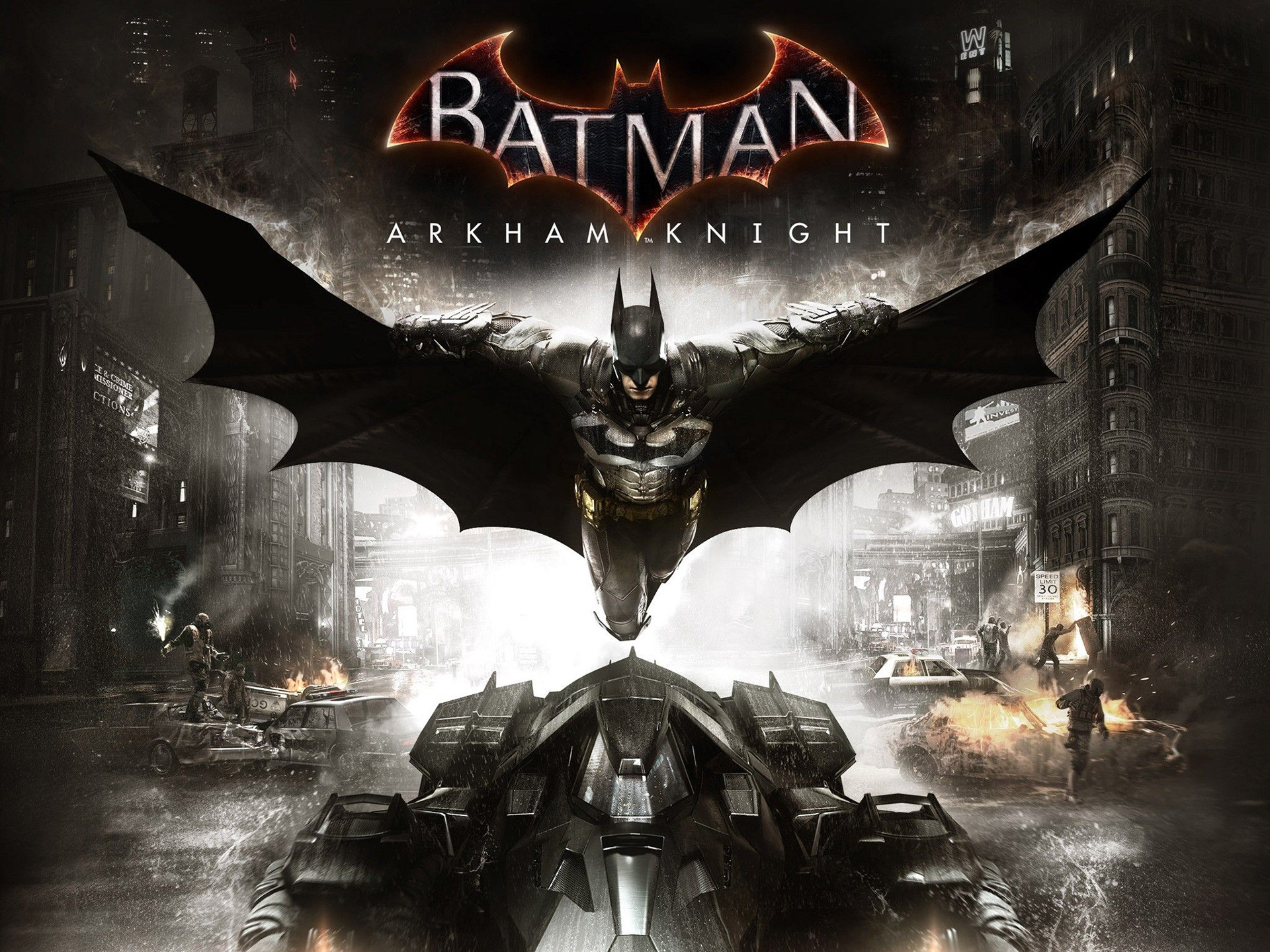
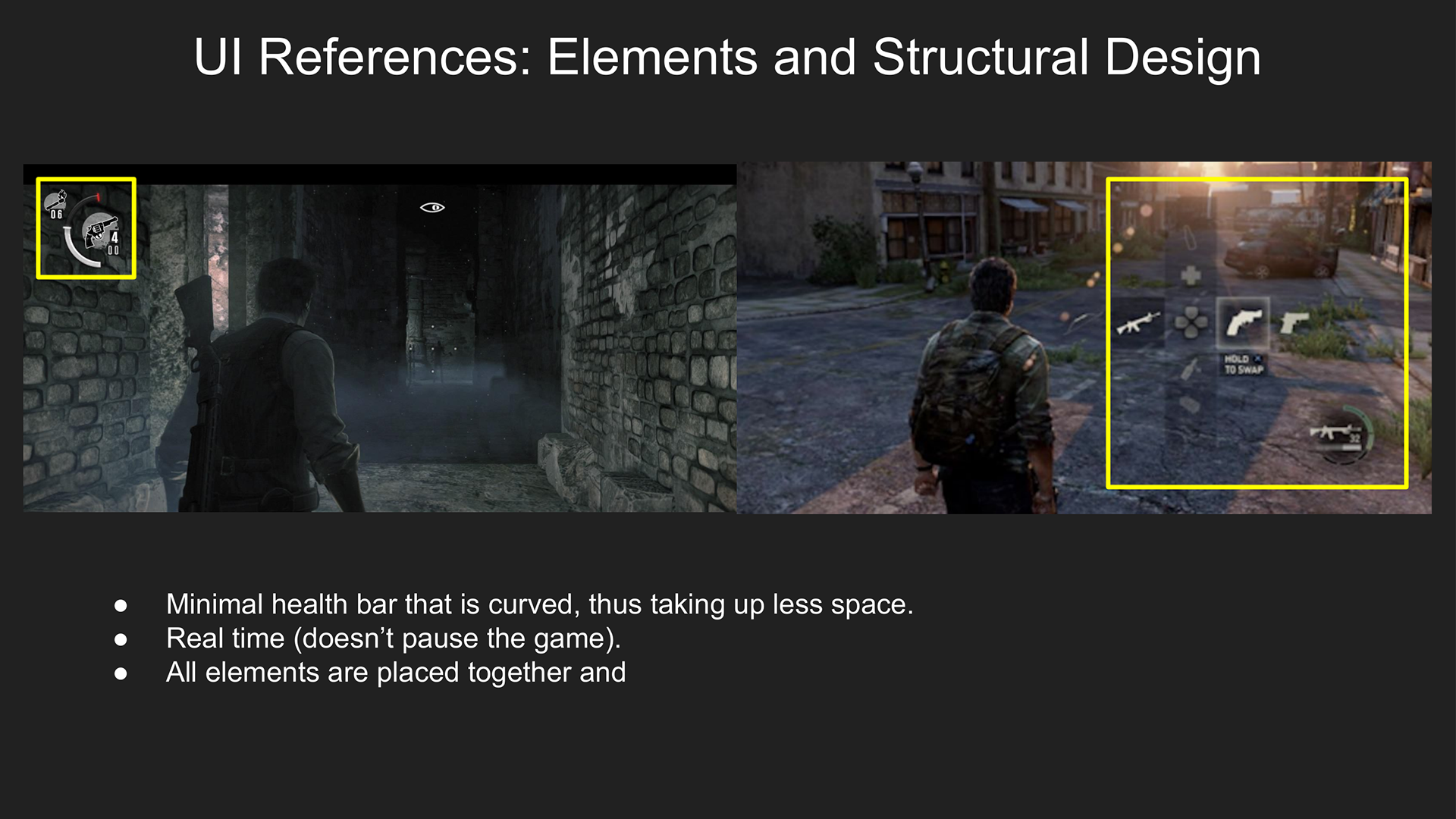
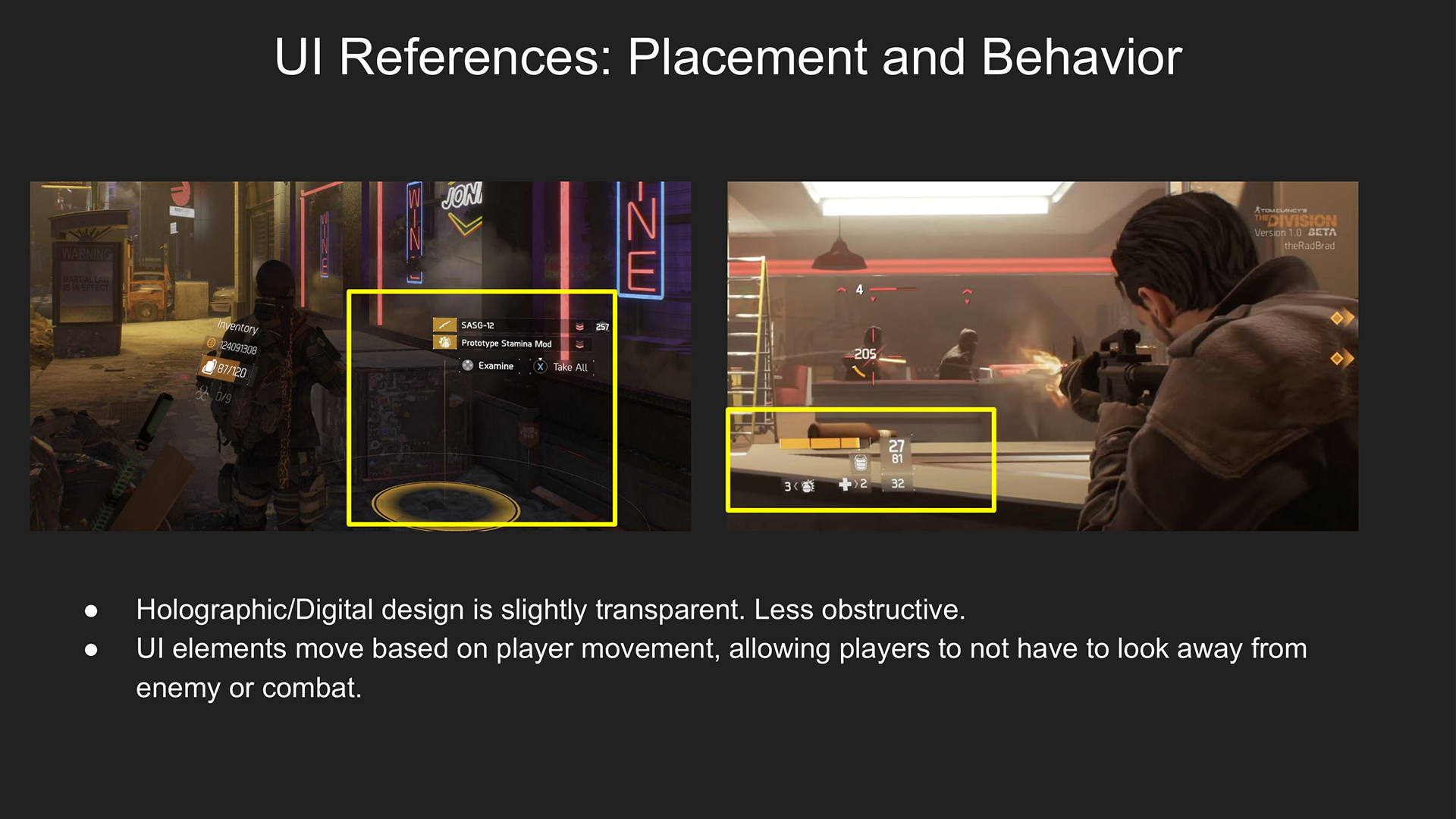
We took inspiration mostly from third-person action-horror games such as Dead Space for the hyper-futuristic UI design style.
I took note of how FUI is structures, what kind of materials and shaders can be used when polishing design, common color schemes, and fonts used to create a solid design foundation.








Using information from the Game Design document, I put together a flow chart to better represent how UI works with game flow and states
Designing and Prototyping
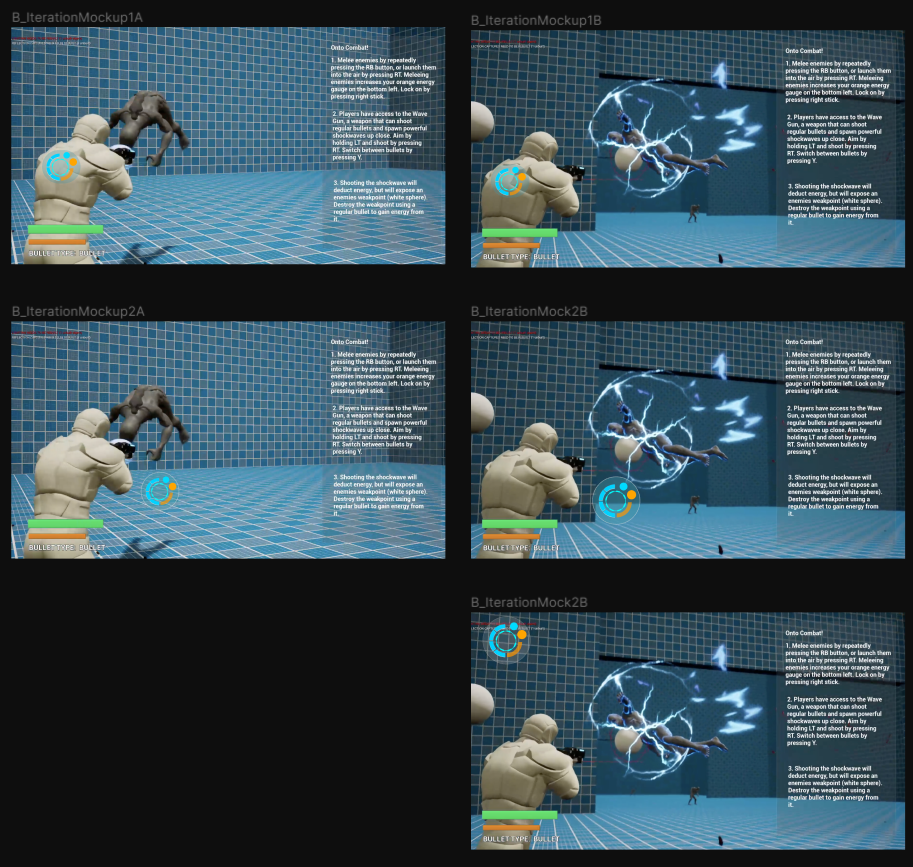
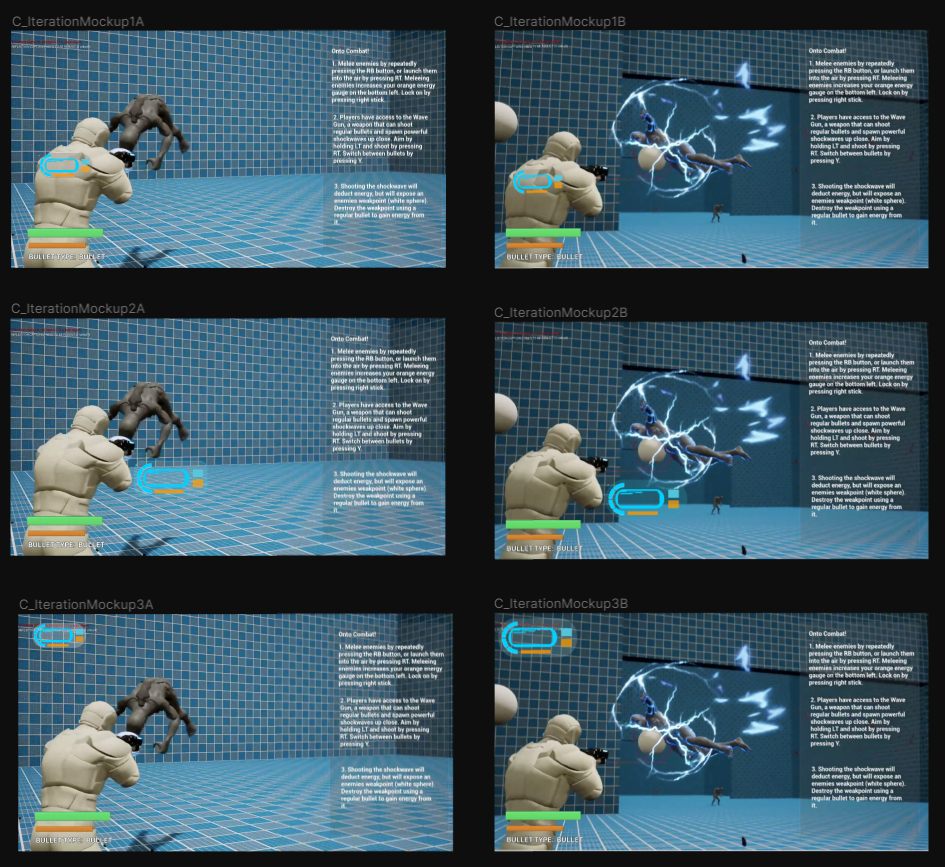
First Iterations
This process took about 3-4 months as we were figuring out the basis of game mechanics. The player uses both a pickaxe and a gun for combat, however, we were figuring out what the gun would do. First it was a syringe gun that siphoned energy from enemies, then it had two firing modes: bullet and shockwave.


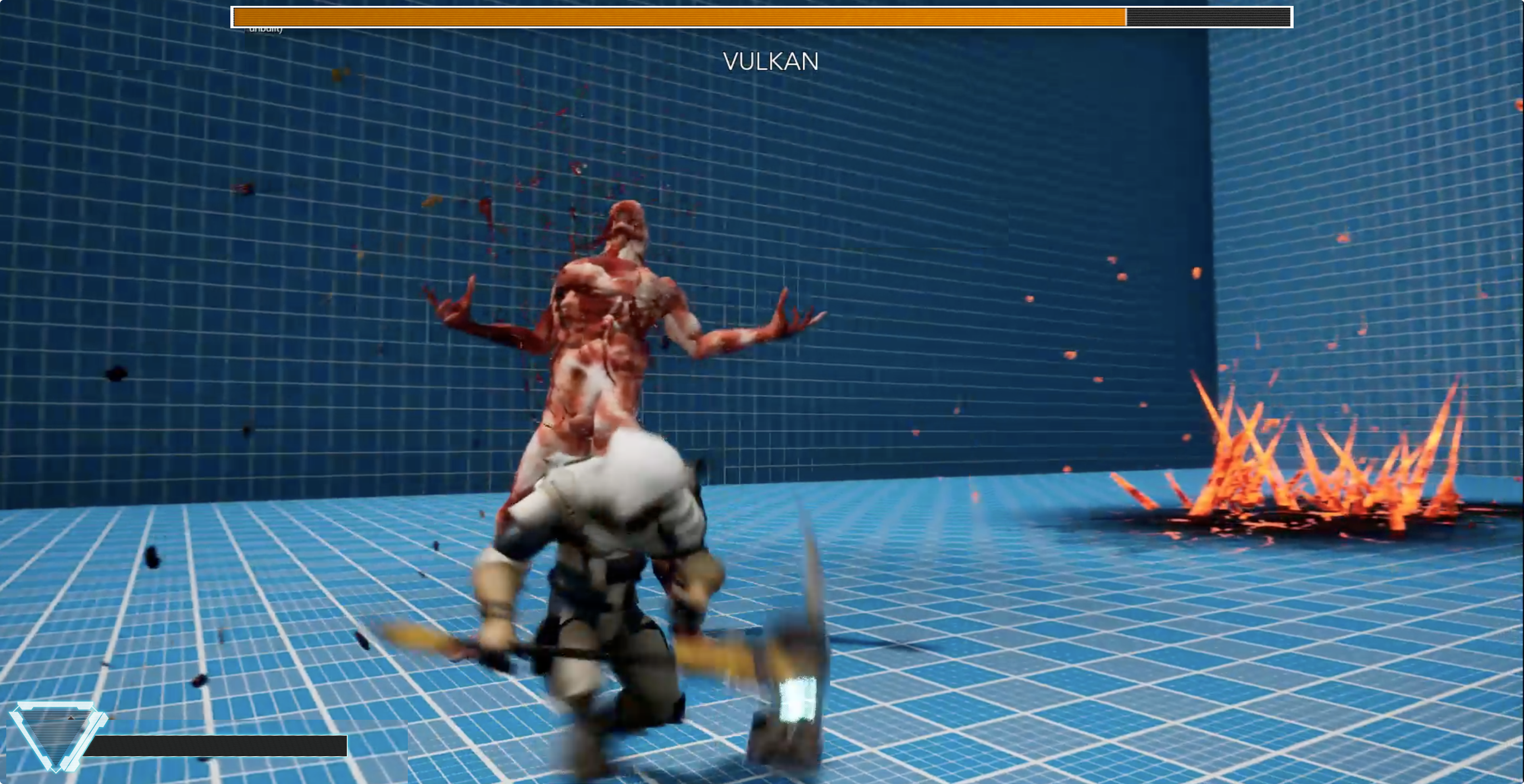
Prototype of UI
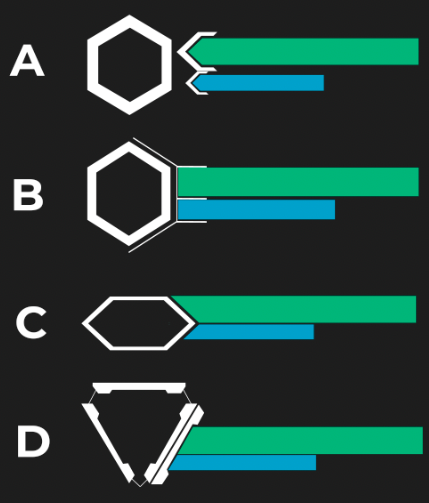
Findings and Further Iterations
There were many issues with the readability of the diegetic approach as it overlapped with combat and negatively impacted readability. We decided to try a different approach but still continue with having hyper-futuristic UI.




Prototyping Other Design Styles








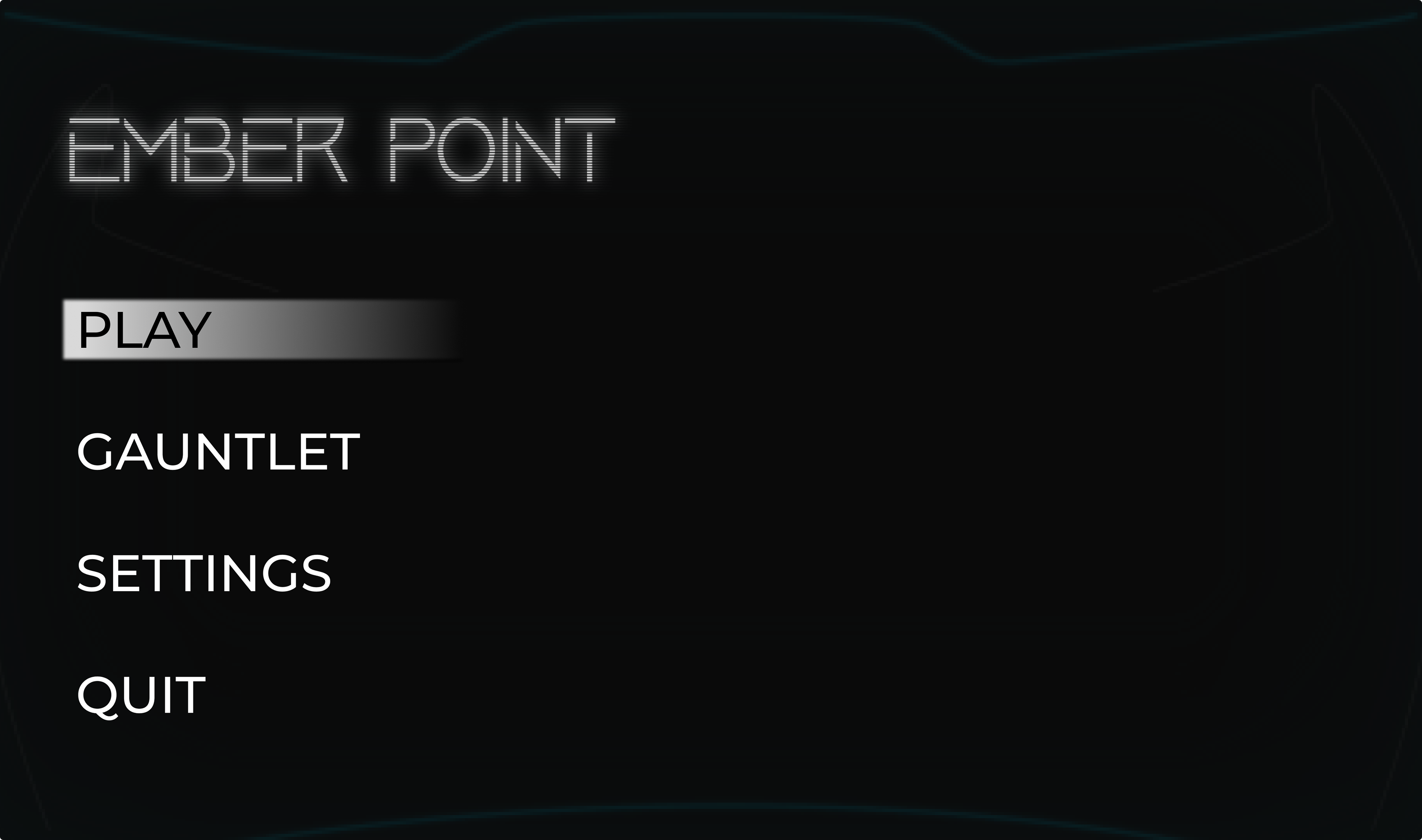
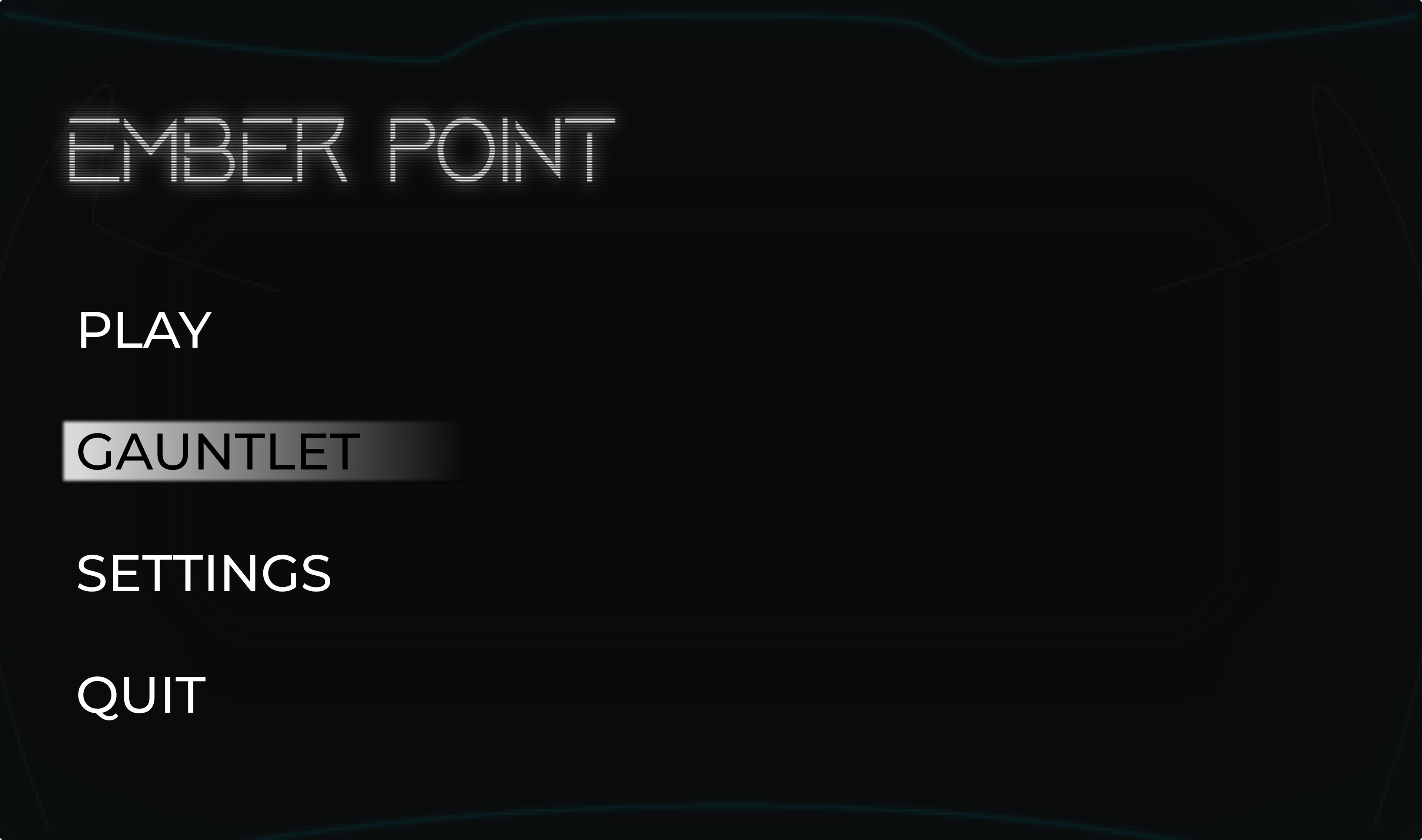
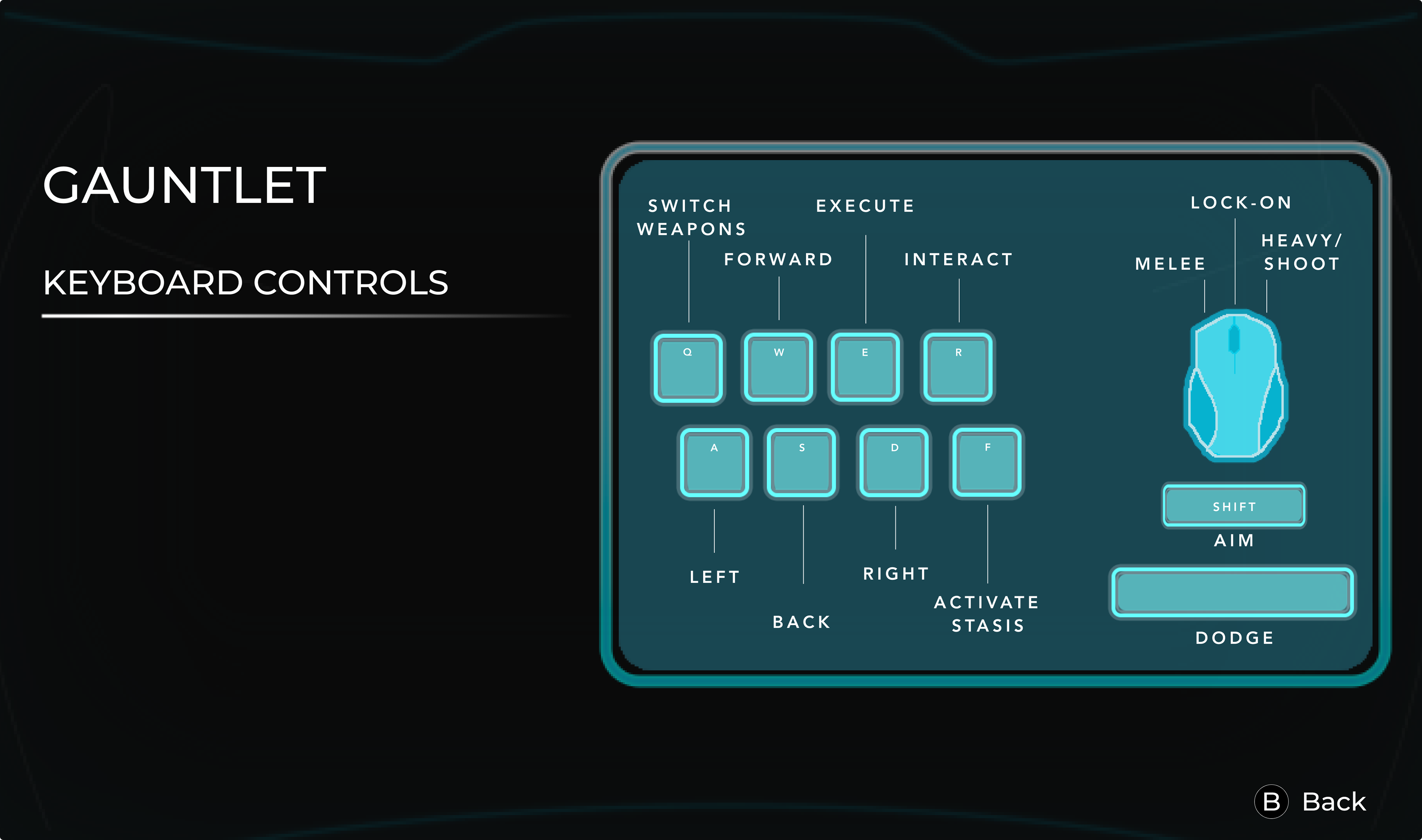
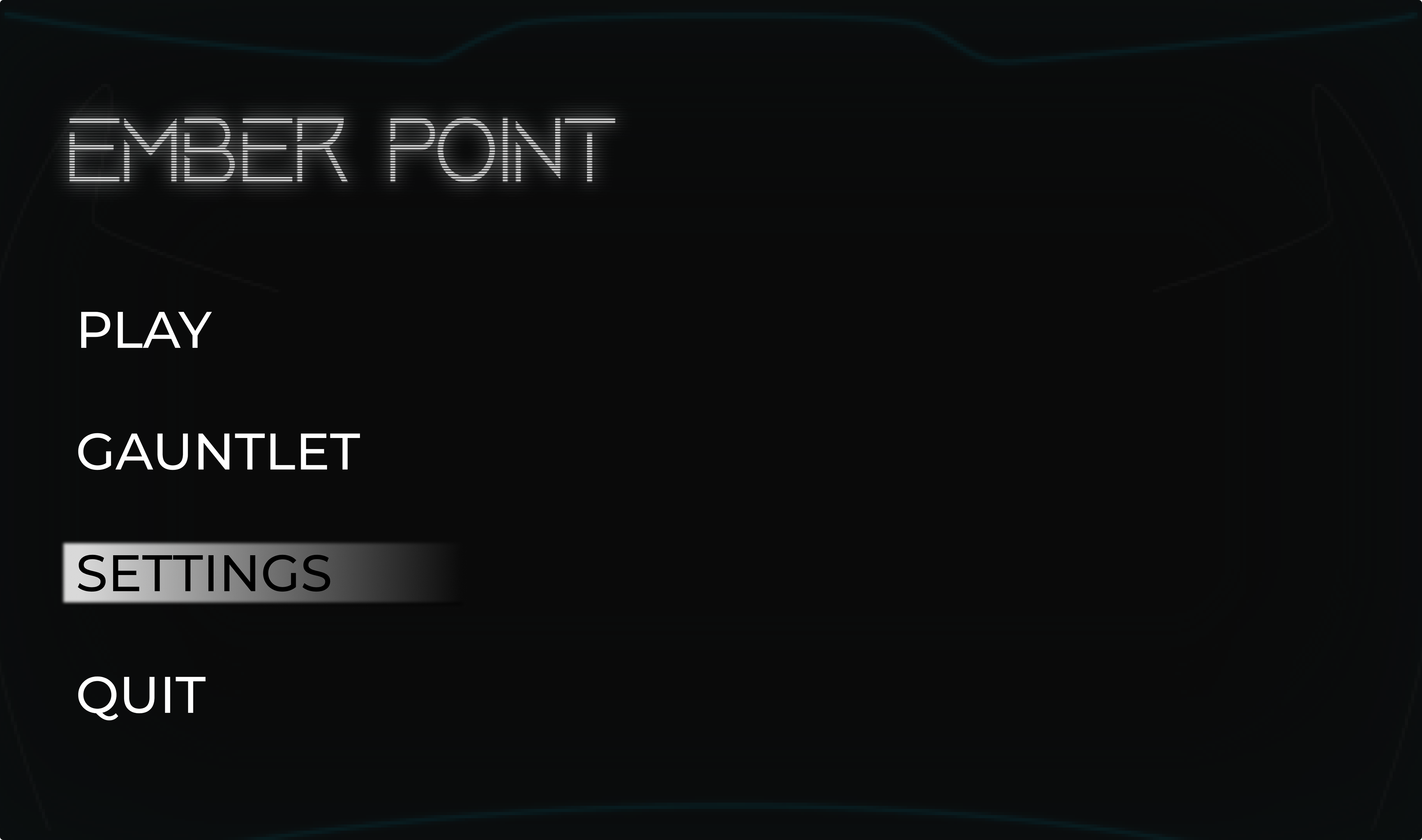
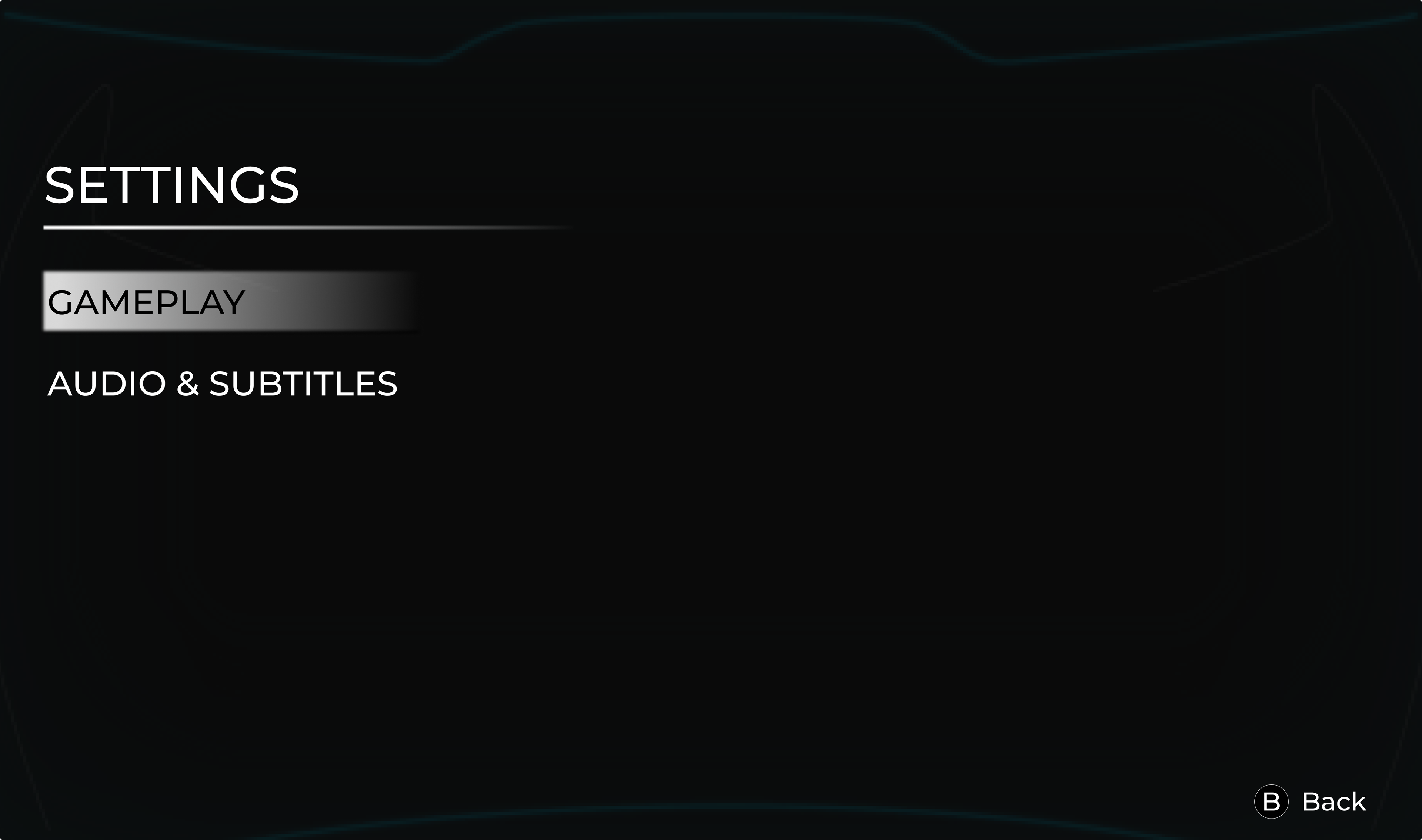
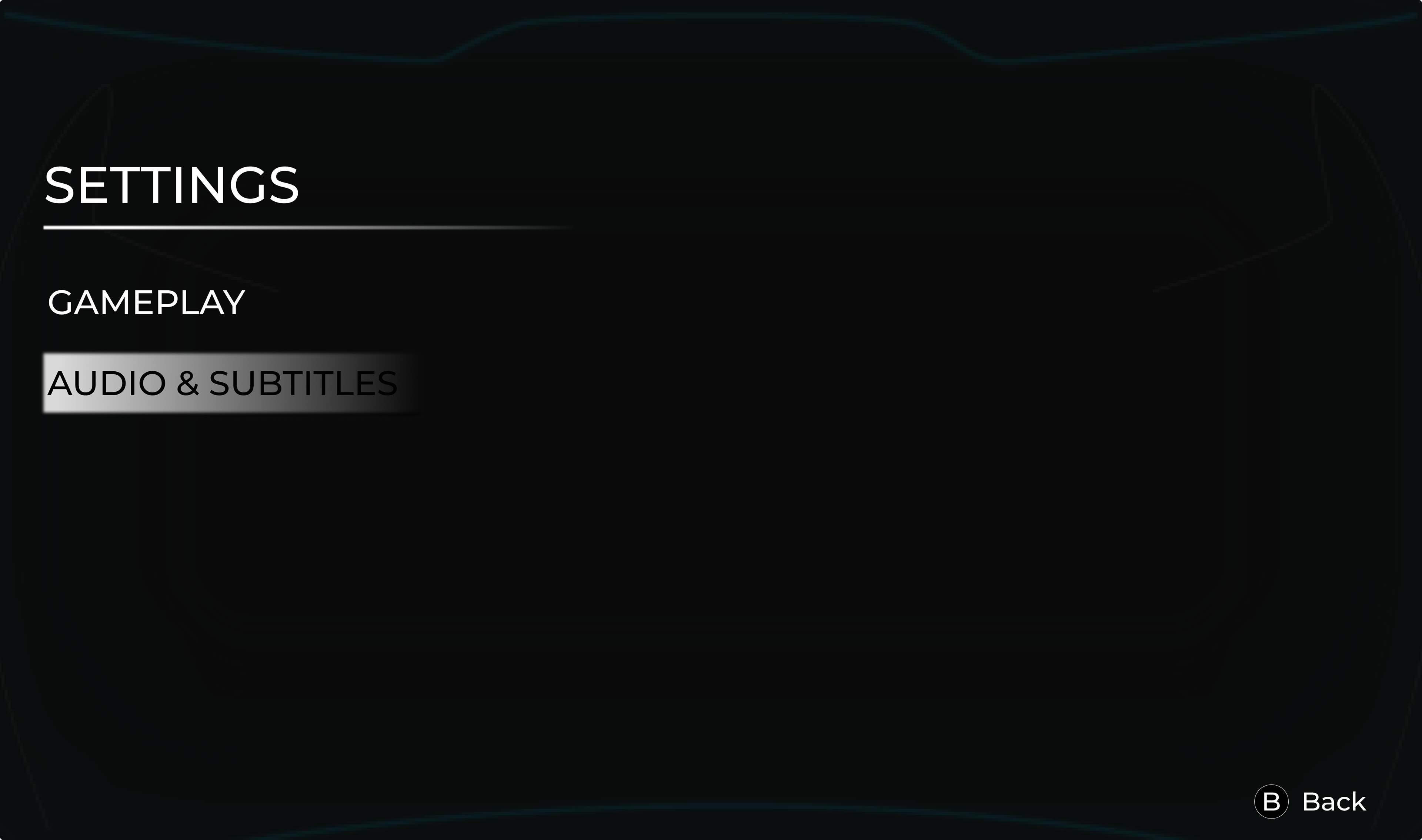
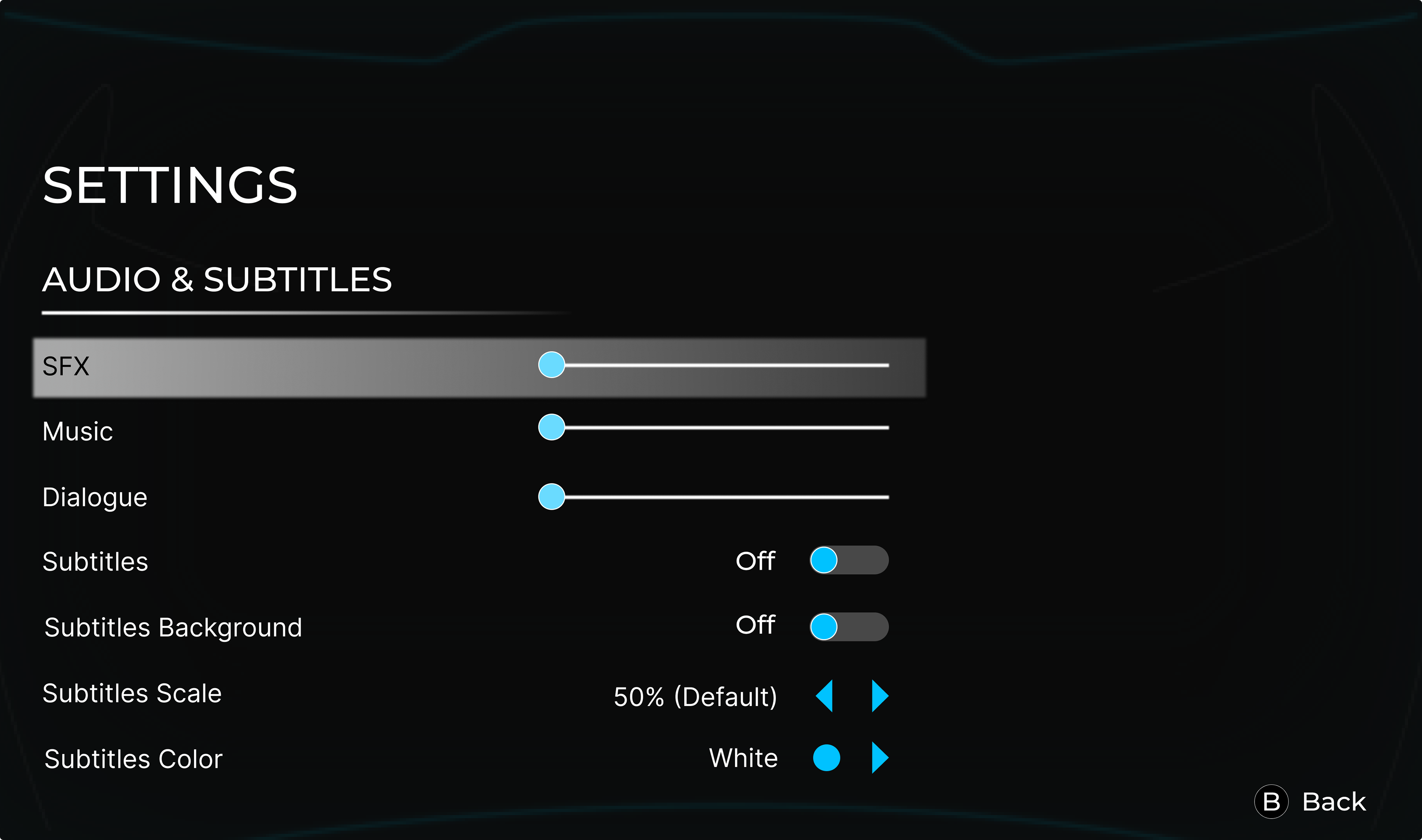
Main Menu Concept
Menu Flow
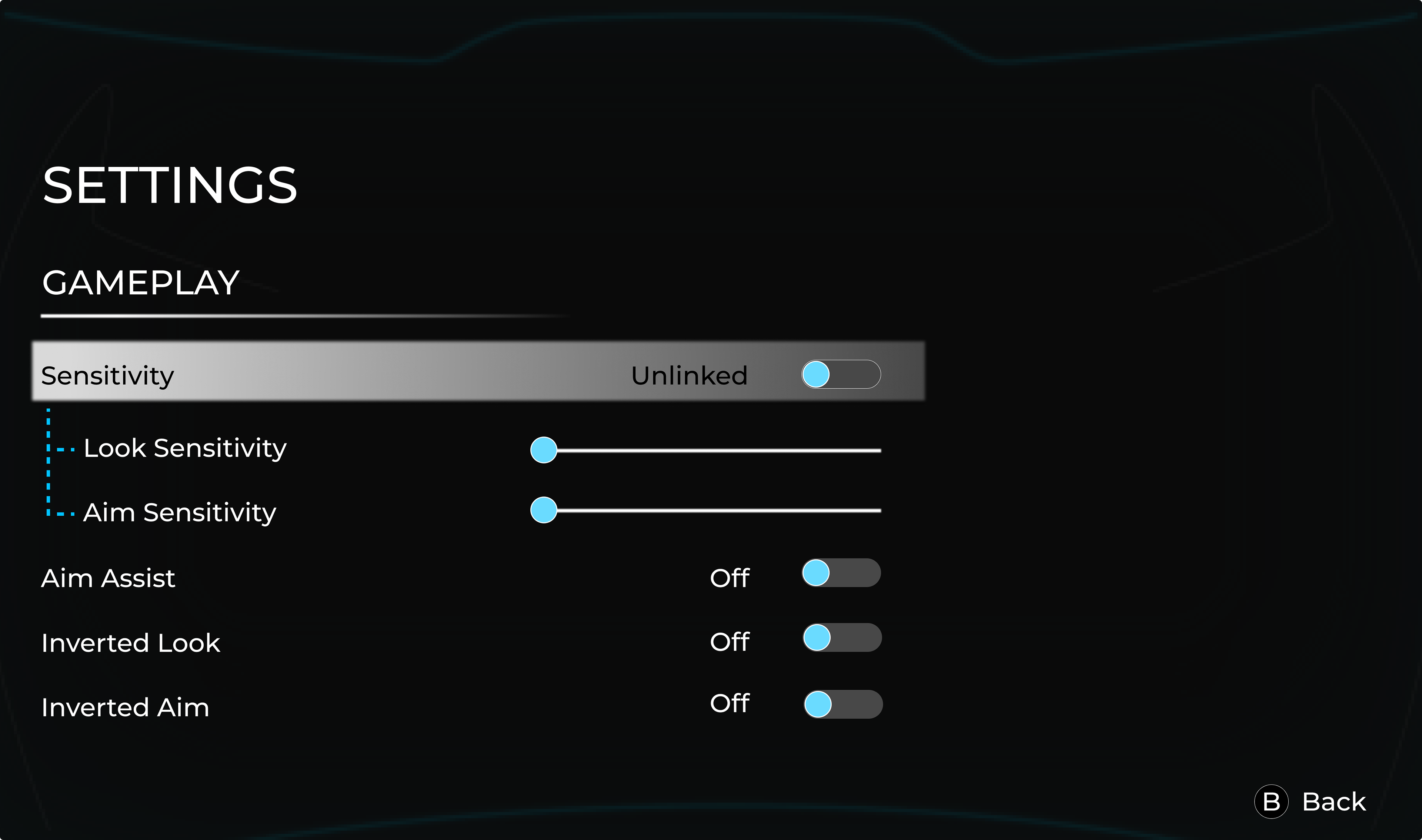
The basic plan for the main menu is to include accessible settings for gameplay and audio:
Subtitles.
Text size.
Text color.
Aim and look sensitive.
The volume of dialogue, music, and SFX












Past Menu Iterations
This iteration is meant to represent a screen from inside the ship the main character crashes
The first iteration was a bit too futuristic, We wanted to better capture the horror feel of the game and highlight the main threat,
3D Models